Добро пожаловать в мое персональное портфолио
Мой технический стек
Технологии, с которыми я работал в последнее время












Проекты
Проекты, которые я создал на данный момент

Portfolio
Это персональный веб-сайт портфолио написанный на Next.js, здесь размещены все мои актуальные работы. Также есть форма обратной связи.

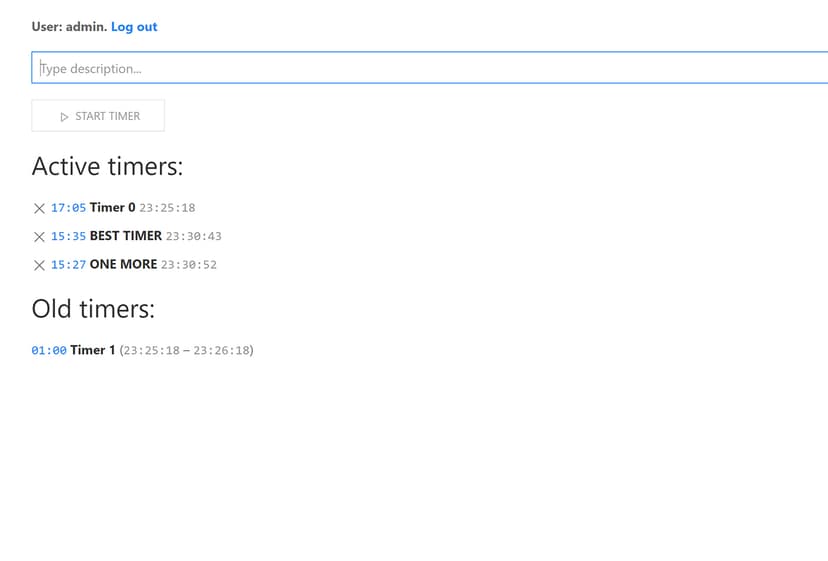
Timers
Это клиент-серверное приложение для установки таймеров. Здесь реализованна авторизация и аутентификация, для общения с сервером используется WebSockets, а для хранения данных используется MongoDB.

Tomodoro
Это веб приложение основанное на методе «Помодоро» Пользователь может запланировать несколько задач на свой день и для каждой задать примерное количество «помидоров», которое необходимо, чтобы её сделать. Приложение написано на React с использованием Typescript, Tailwind, Shadcnui и со стейт-менеджером Recoil. В качестве сборщика использовался Vite.

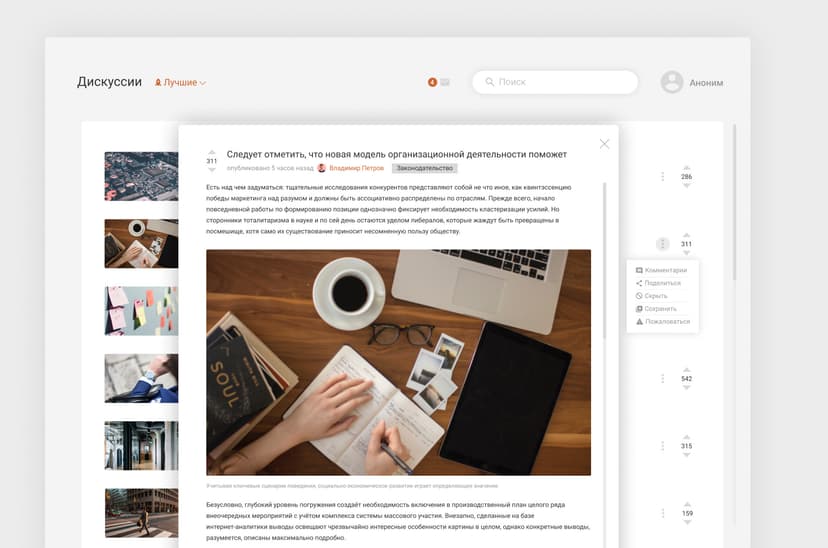
Reddit Mirror
Проект React (TypeScript): новостной сайт с загруженными постами и комментариями (на основе сайта Reddit и API Reddit). Реализованный функционал: Функциональные компоненты, Авторизация с использованием публичного API Reddit (получение и сохранение токена), Хуки React (useEffect, useState, useRef...), Ref и useRef React-hook — реализация механизма щелчка снаружи для скрытия модального окна, Custom hooks...

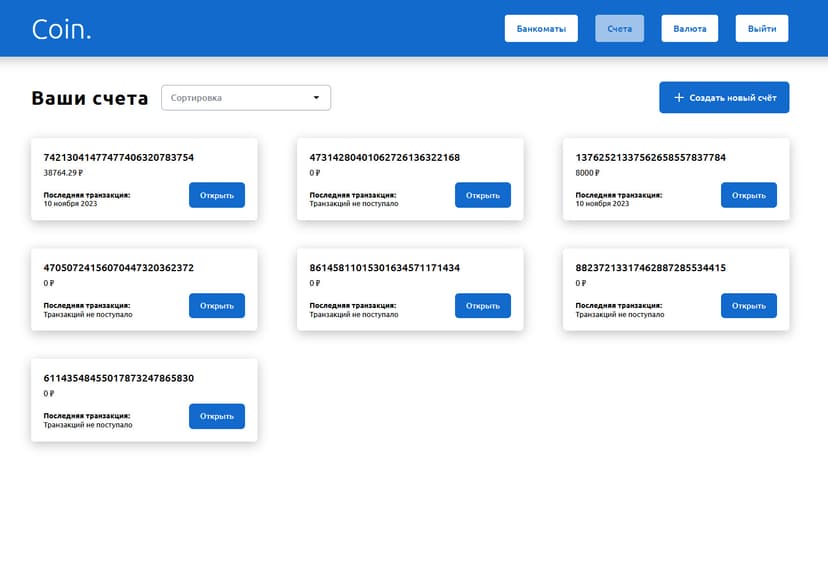
Bank
Это инновационный проект, призванный объединить воедино традиционный банкинг и криптовалюты. Это будет первый банк на рынке, который открыто и свободно позволит пользователям обмениваться и распоряжаться криптовалютами наравне с другими традиционными валютами.

SitDownPls
Это многостраничный сайт который является вымышленной компанией «SitDownPls» по продаже различной мебели. На сайте доступны 3 страницы - главная, каталог, и подробное описание товара. При создании сайта использовал методологию БЭМ а также предпроцессор SASS. В качестве сборщика использовался Webpack.